Managing forms in Umbraco can sometimes be a challenge, especially when trying to track where a form is used across your website.
Have you ever updated a form and wondered if it’s live on a published page? Or did you need to remove a form but weren’t sure which pages would be affected?
Without a clear overview, editors and admins often need to manually check each page or even create a temporary test page to verify form usage and if the form works as requested. This process is time-consuming and inefficient.
That’s why I created Umbraco.Community.FormsFinder is a simple but powerful tool that helps both developers and content editors quickly find where forms are used.
No more guesswork, just a clear, structured overview right in the Umbraco back office.

Why Editors Will Love This Package
- Instant overview of all forms and where they are used—no more searching page by page.
- Easily check if a form is live, ensuring you don’t delete or update a form still in use.
- Know which pages need updating if a form is changed or removed.
Works with user permissions, meaning editors only see forms and content they can access. - Quick access to forms and pages, making it simple to navigate and manage content efficiently.
How to Add Umbraco.Community.FormsFinder to Your Project
Installing and using Umbraco Forms Finder is simple. Follow these steps to add it to your Umbraco 13+ project:
1. Install the Package via NuGet
Use the following NuGet command:
dotnet add package Umbraco.Community.FormsFinder
Or install it via the NuGet Package Manager in Visual Studio:
- Open your Umbraco project in Visual Studio.
- Go to Tools → NuGet Package Manager → Manage NuGet Packages for Solution.
- Search for Umbraco.Community.FormsFinder.
- Click Install.
2. Rebuild and Restart Your Project
After installation:
- Rebuild your project to apply the changes.
- Open your Umbraco Backoffice and navigate to the Forms section.
3. Check If Forms Finder Is Visible
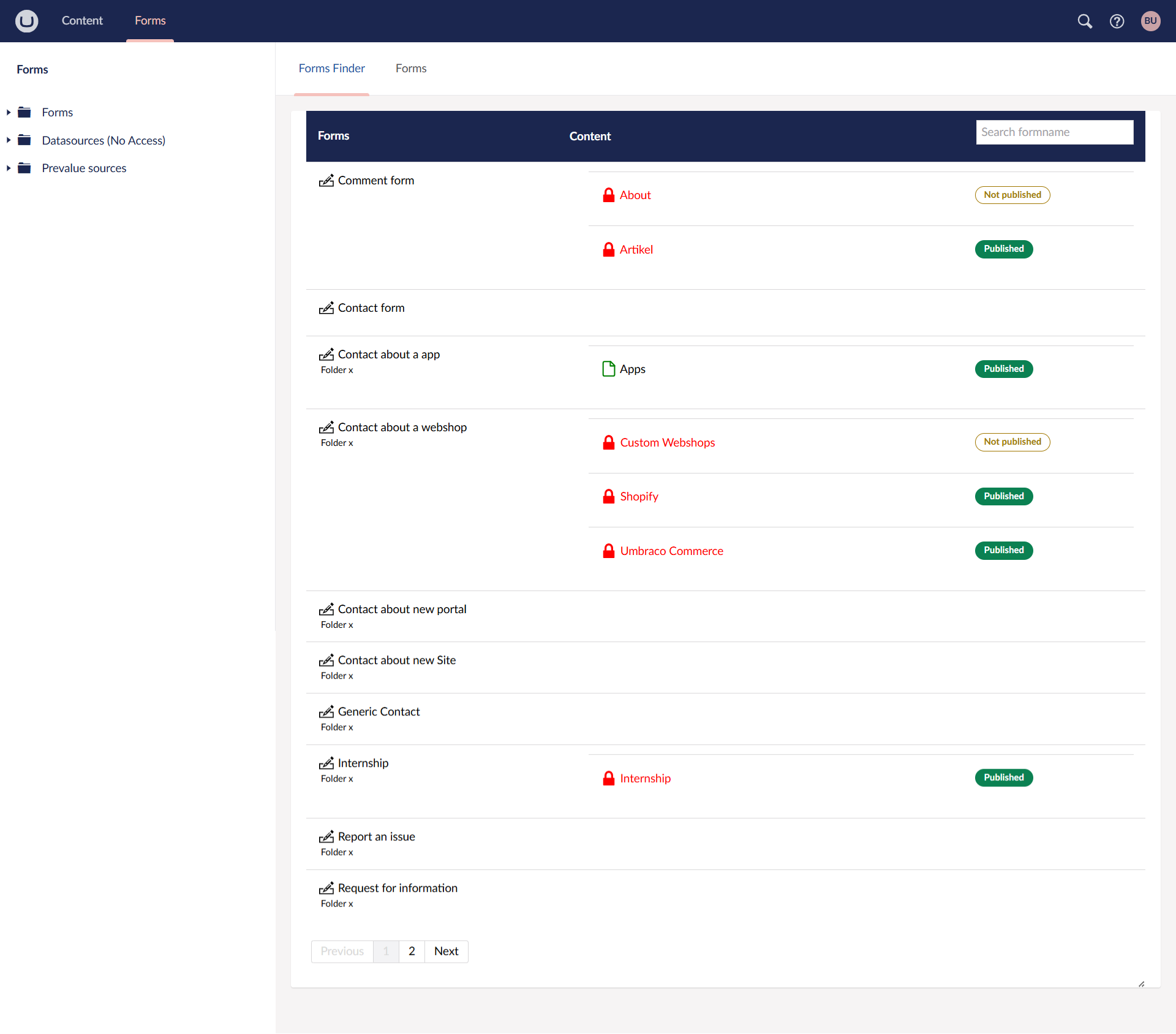
If the installation was successful, you will see a new Forms Finder dashboard in the Forms section.
If no forms are displayed, check:
- Do you have edit access to the forms?
- Have you rebuilt the Internal Index in Umbraco?
To rebuild the index:
Backoffice → Settings → Examine Management → Rebuild Internal Index
Test the Package with the Built-in Test Site
To make testing easier, the repository includes a test site.
You can log in with the following credentials:
🔹 Administrator account:
- Username: admin@example.com
- Password: 1234567890
🔹 Basic user (limited editor rights):
- Username: basic@example.com
- Password: 1234567890
This test environment allows you to explore how Forms Finder works and check form visibility for different user roles.
Get Involved!
Do you have suggestions or want to contribute to the package?
🔗 Check out the GitHub repository:
👉 GitHub: Umbaco.Community.FormsFinder
This tool makes managing Umbraco Forms much easier. I’d love to hear your feedback!